
CHOOSE YOUR SPORT
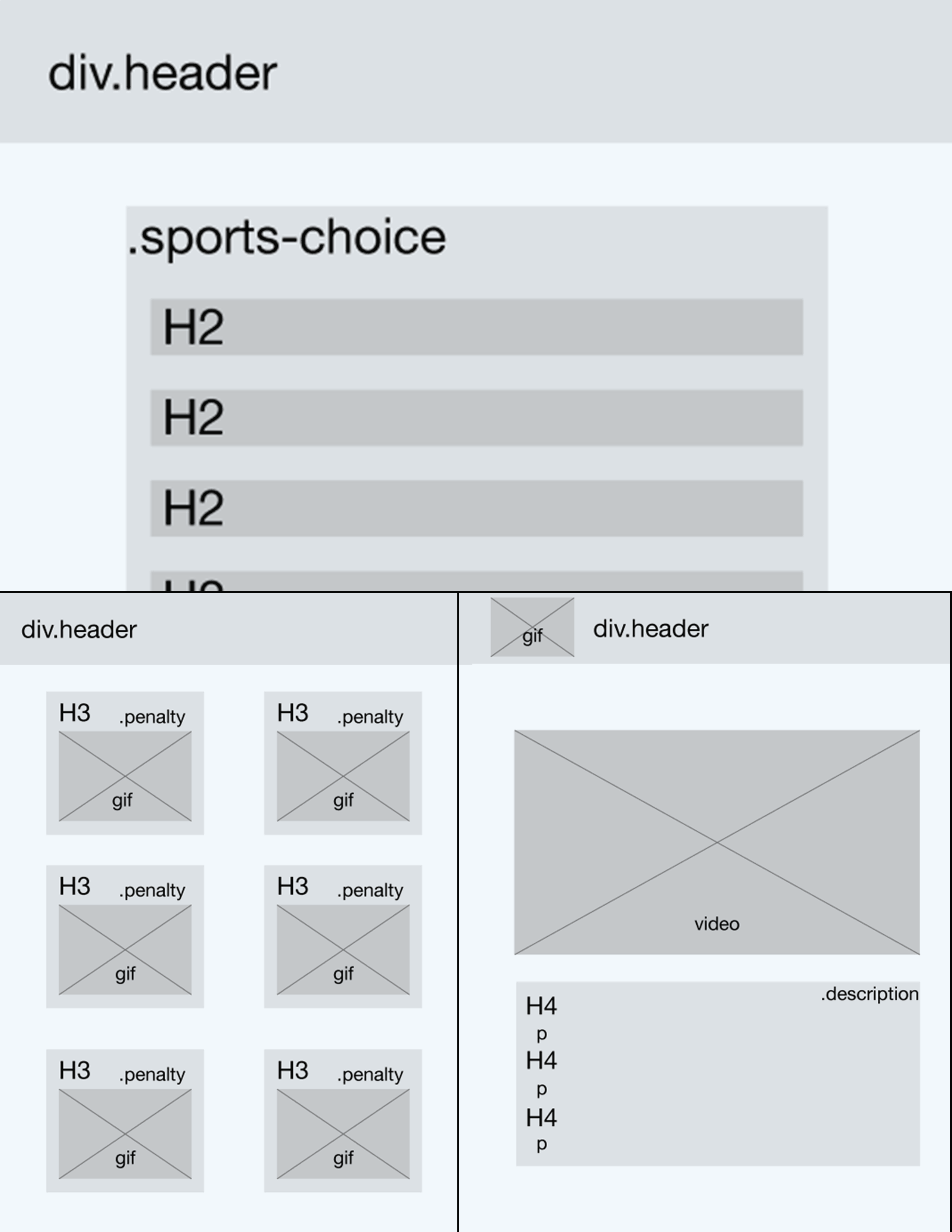
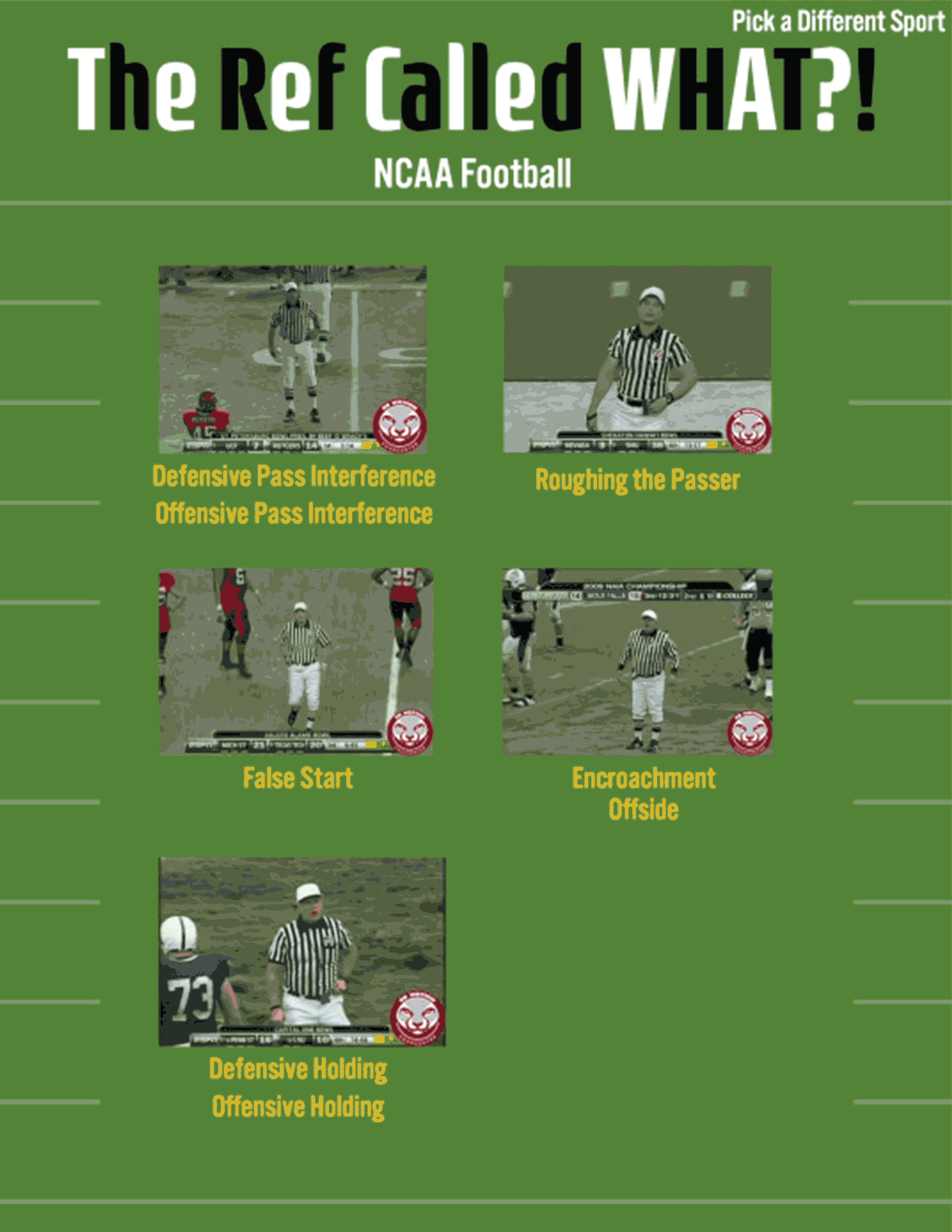
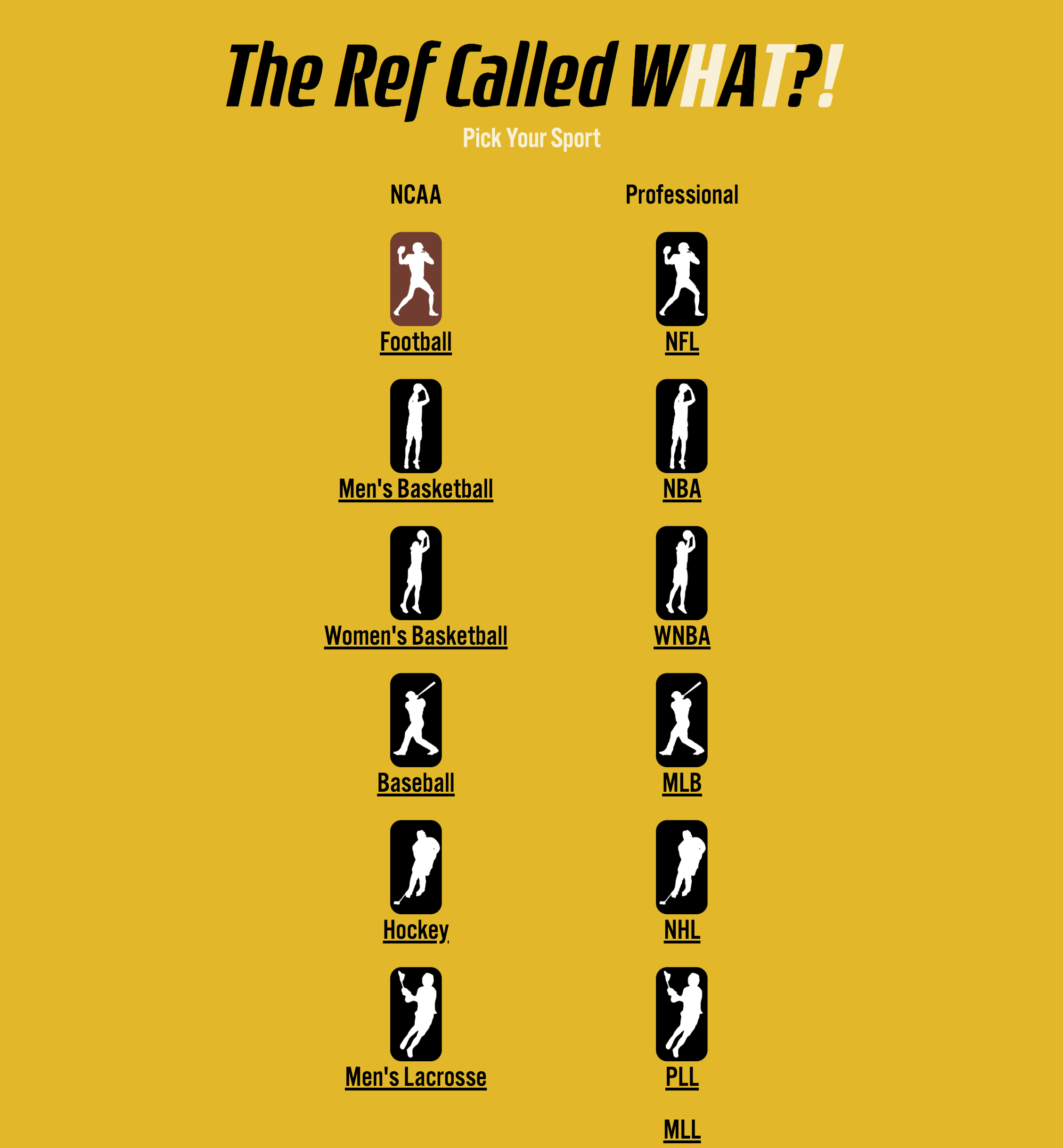
Choose your Sport The goal of this assignment was to create an interactive game or learning tool to teach people a skill or about a particular topic. I decided to focus on fouls and penalties in sports. I envision this concept as being easily accessible on a mobile phone for fans at a game or watching on television if they don't understand why a particular play was called. This would be useful for both the avid fan and a newcomer to a sport.